REPSOL ELFUTURONOSEDETIENE.COM
web
To inform, in a simple understandable way, about everything Repsol is doing in relation to the future of energy and sustainability is not an easy task.
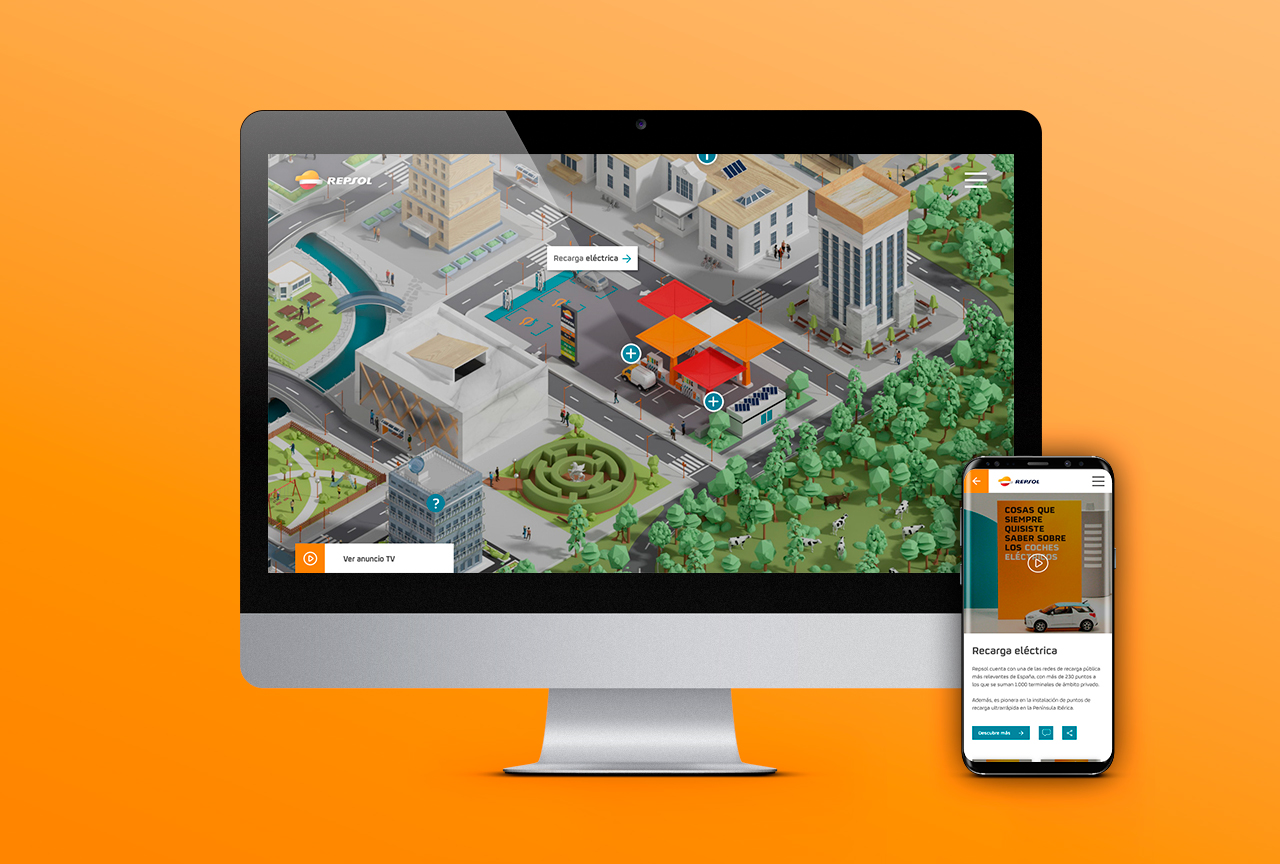
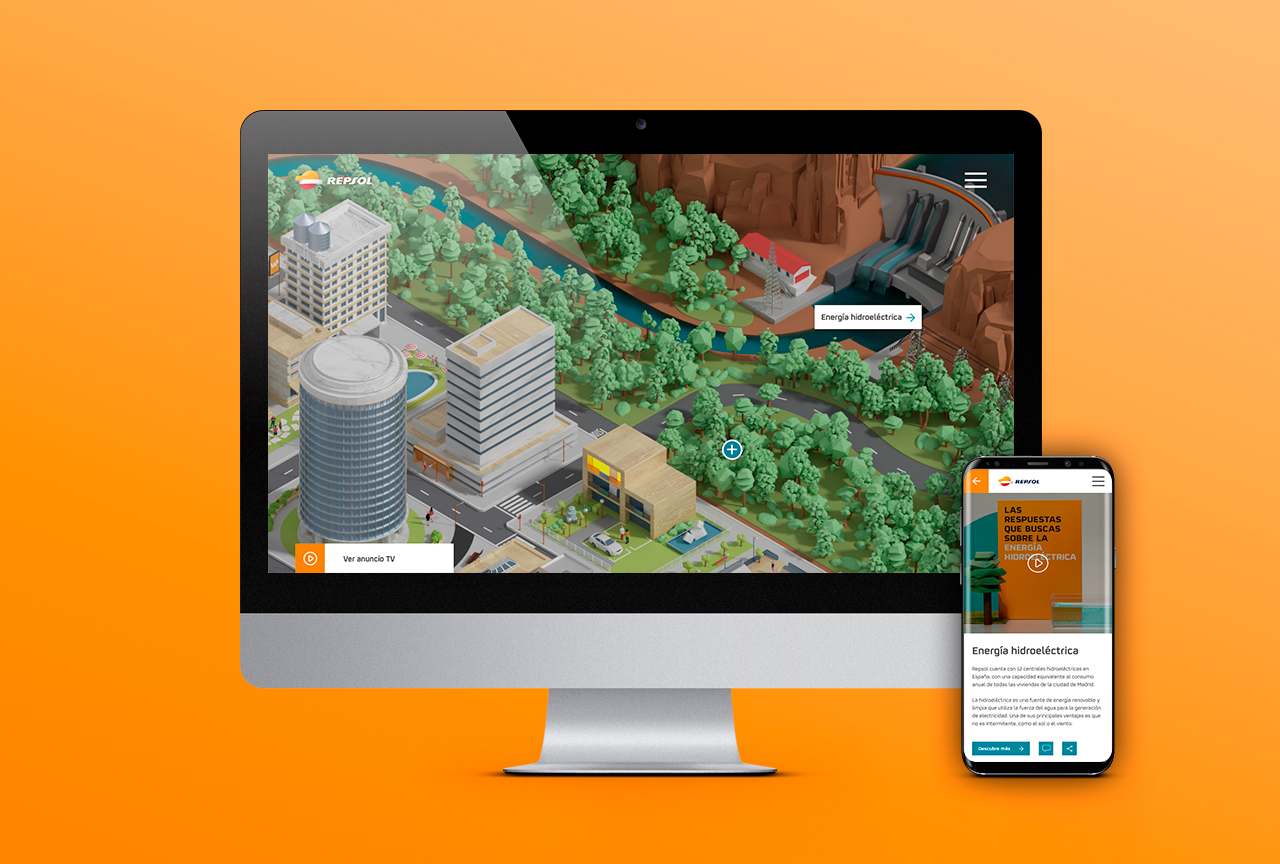
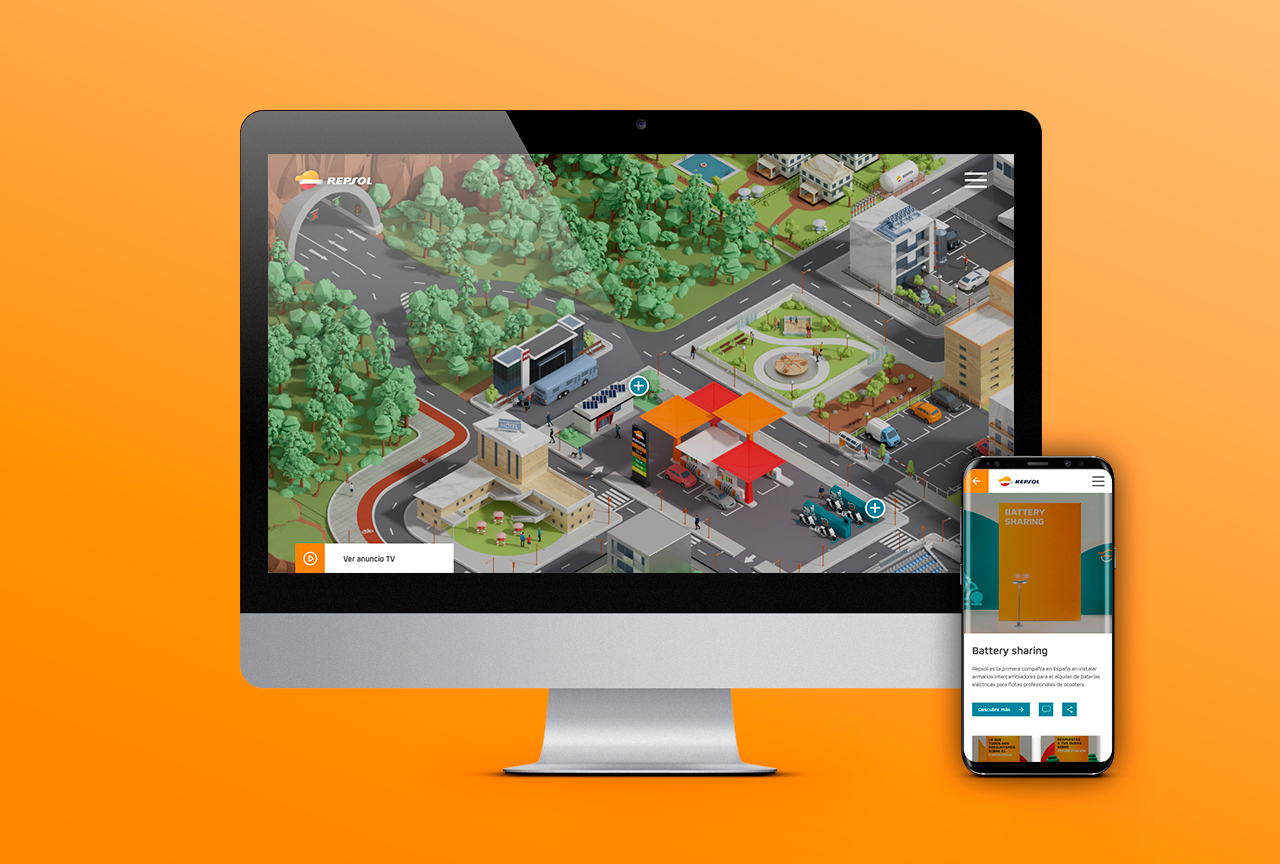
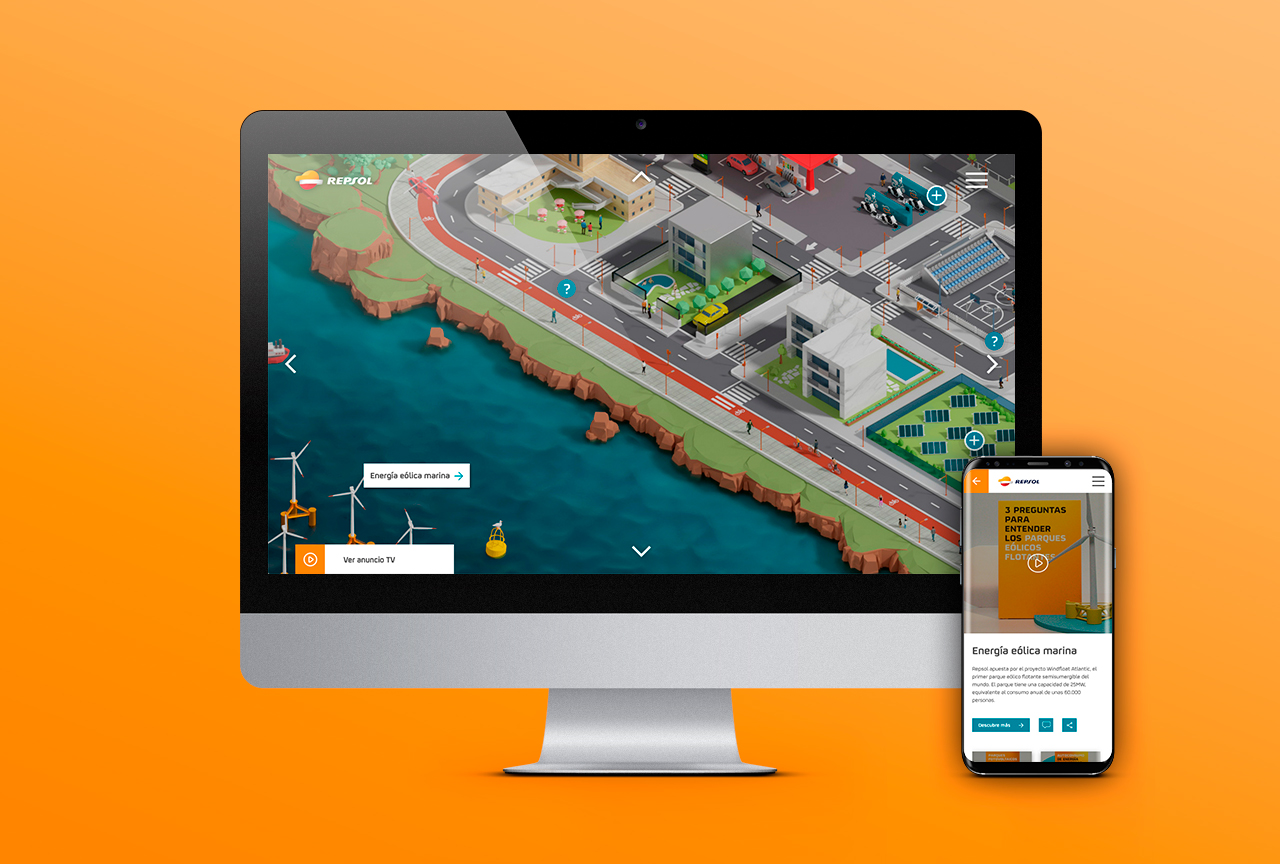
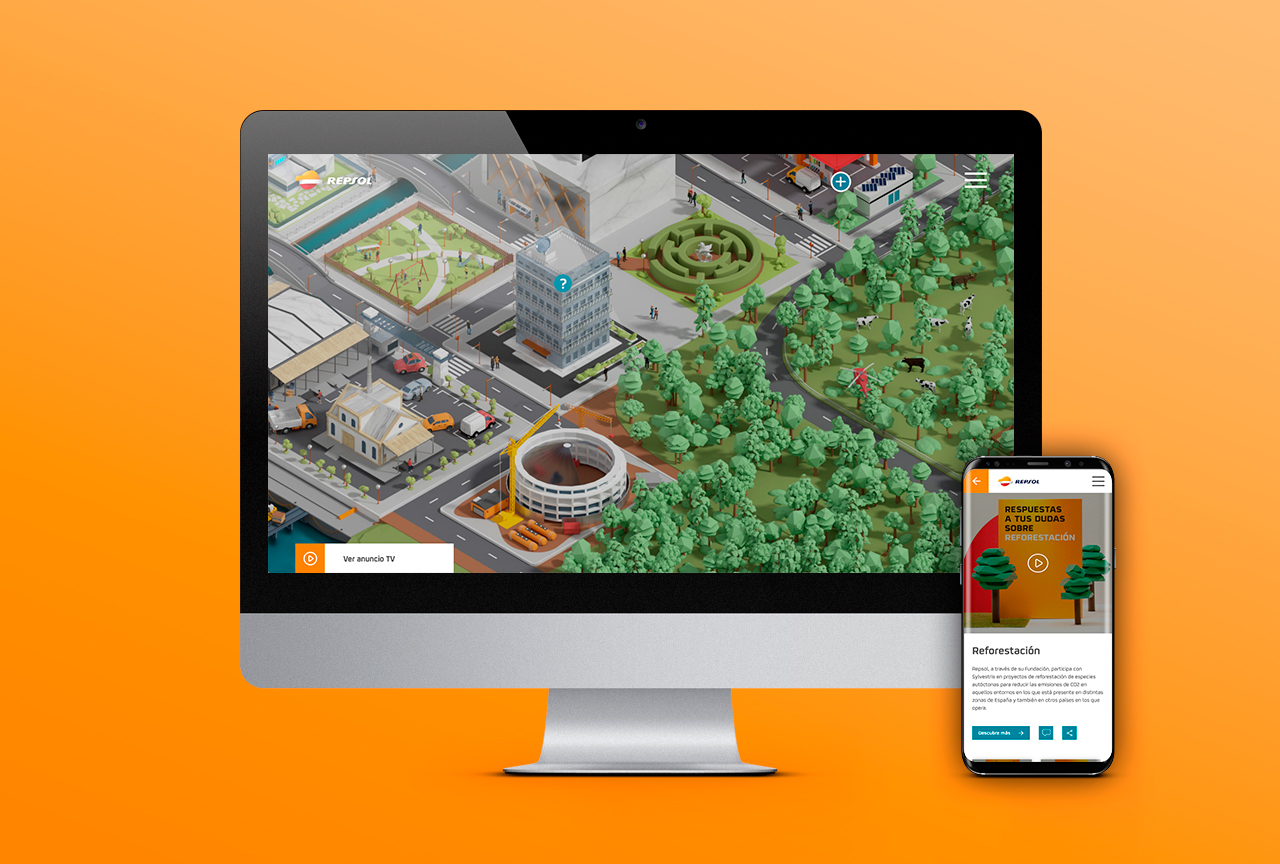
McCann and The Lion joined forces to develop a website on which the user could explore an interactive city with isometric perspective, allowing them to browse and discover different points of interest.
The user could discover, find out more about and share Repsol's different energy services and business and all the projects Repsol is carrying out to make the future a better place for all of us: renewable energies, shared energy projects like carsharing, fuel innovation, the commitment electrical energy instead of fossil fuels, etc.
On the website you’ll also find special points where you can find out more about the materials we use in our day to day lives that, it might surprise you to learn, Repsol has a hand in.
To give the city an extra interactive and entertaining feature, we hid several Easter eggs on the streets with hidden promotions and surprises for the user.
Technology:
- WebGL.
- Javascript.
- HTML+CSS
- PHP+SQL
Development:
Before starting, we had two important requirements to meet:
- Firstly, the mobile experience had to be equal or even better to the desktop version because today most users access these types of microsites on their mobile devices (approximately 80% of total unique visits).
- Another requirement was compatibility with old browsers like Explorer 11 and computers with limited power like office automation laptops.
With this in mind, we opted for an accelerated 2D graphics engine by WebGL on GPU (graphics card) as a base and to animate some of the elements, such as the vehicles, through programming and other frame to frame animations. The city size chosen was 4096x2048, the biggest we calculated we could achieve and that would function on all devices as many of them only allow a maximum of 4096x4096 textures, due to specific hardware restrictions.
To make that technically possible, we faced the challenge of reaching maximum optimisation, having to develop own tools and a culling system (purging the elements not rendered on screen), a Bezier curve tracking system for the trajectories of the vehicles with a graphic editing engine to visually adjust them with precision, and a special packaging system to reduce the number of textures to the maximum, as well as many other micro-optimisations.
With these resources we were able to make sure the immense city could be browsed with no lag or limitation on the vast majority of devices, both desktop and mobile, with an optimum browsing and animation performance of 60fps and a graphic resource quality with no loss at a scale of 1:1 and with retina display on devices with high pixel density.
What's more we managed to contain the web resource in just 15 Megas in total, a record for a website of these characteristics and visual quality.