REPSOL ELFUTURONOSEDETIENE.COM
web
Contar de una manera sencilla y comprensible todo en lo que Repsol está trabajando ya de cara al futuro en materia de energía y sostenibilidad no es una labor sencilla.
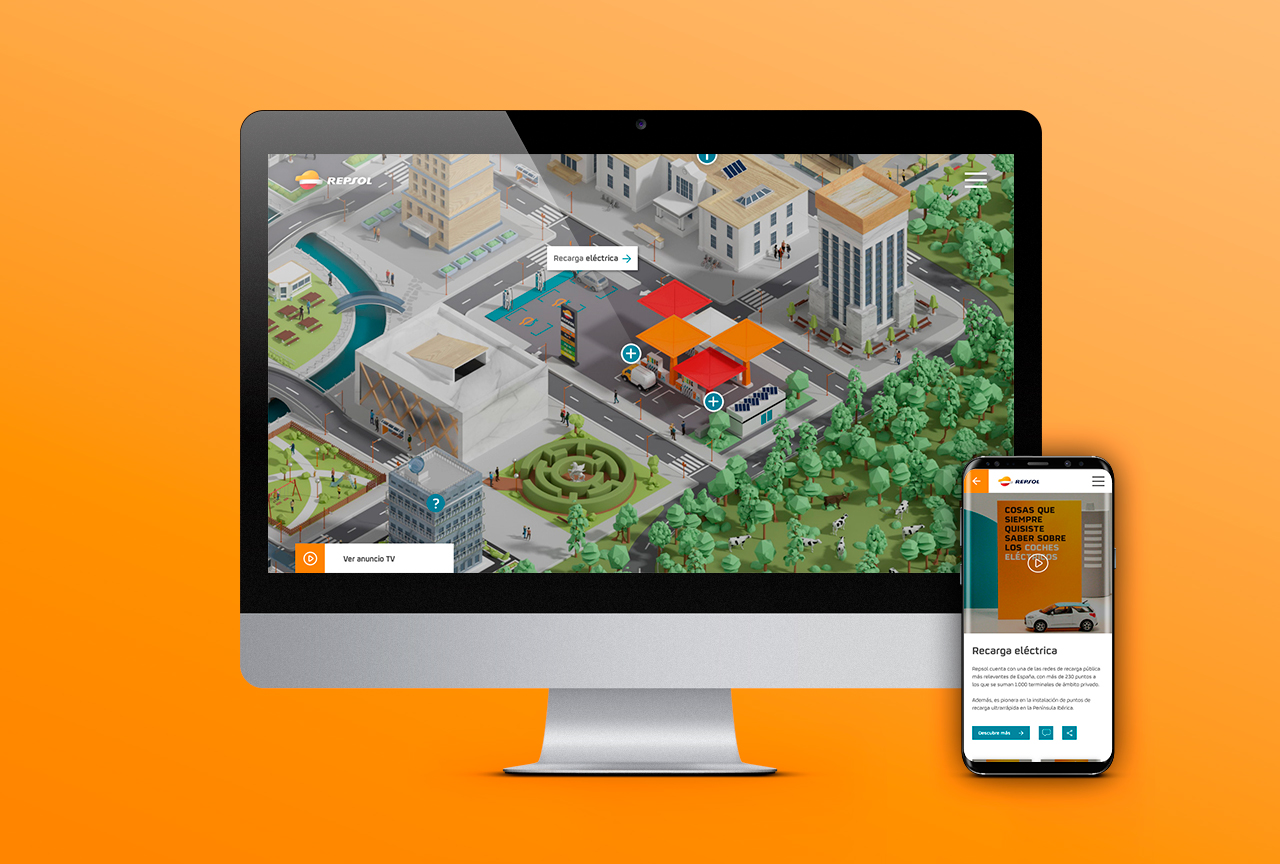
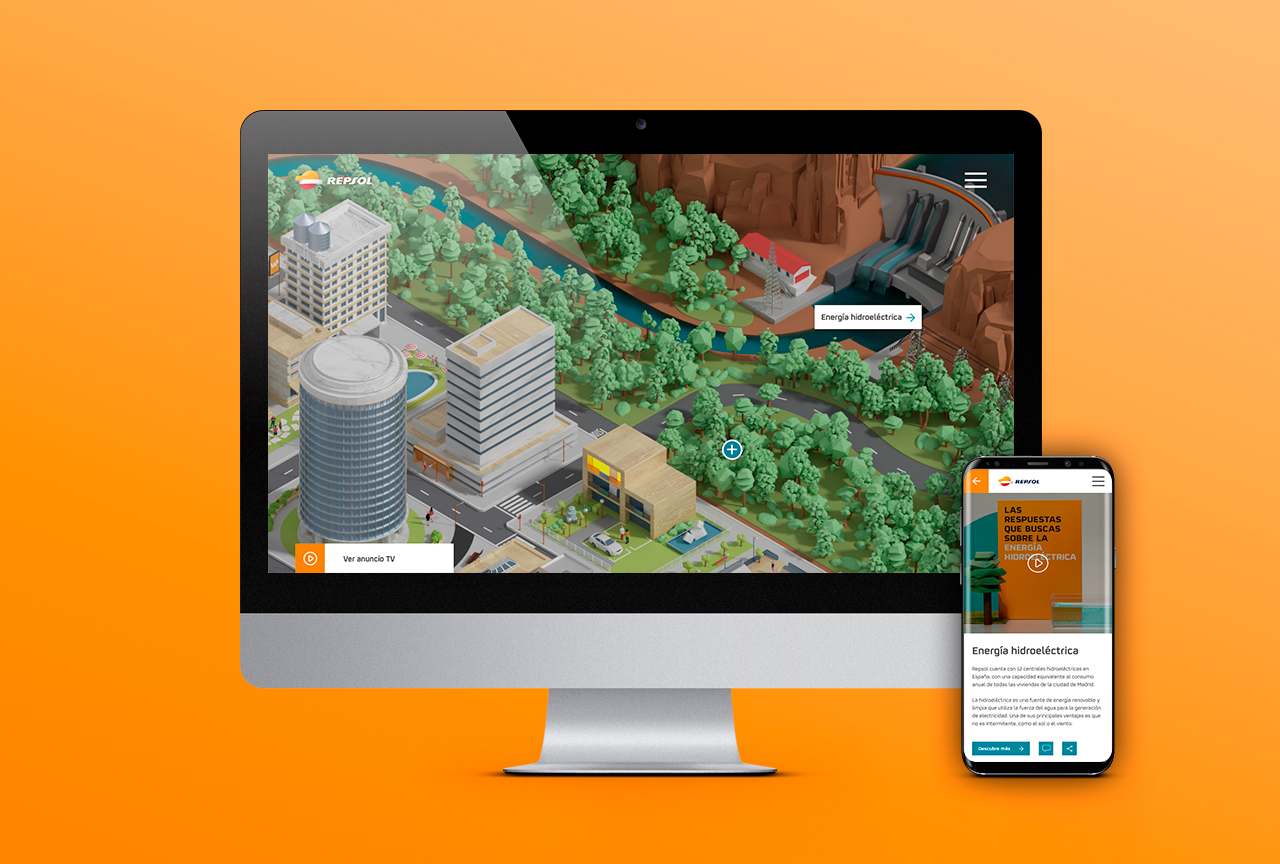
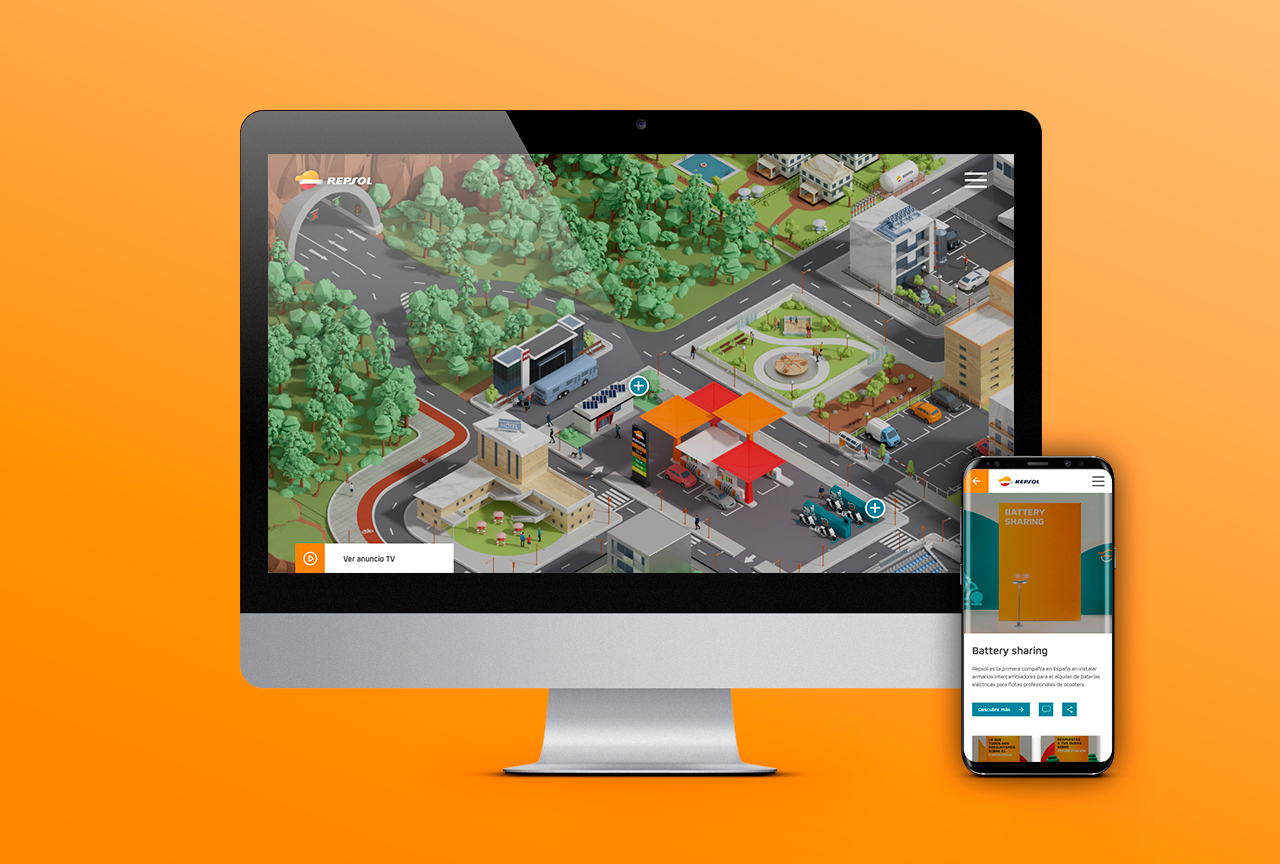
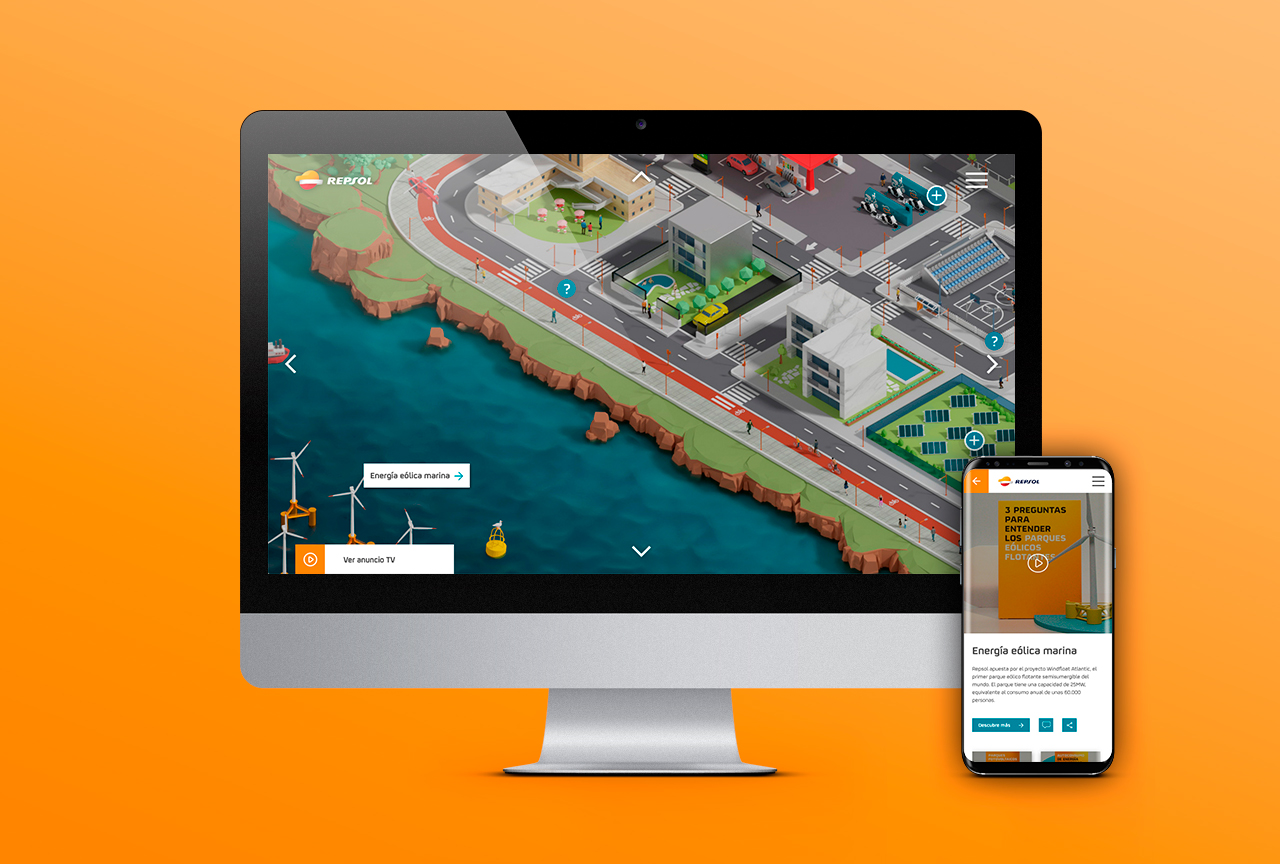
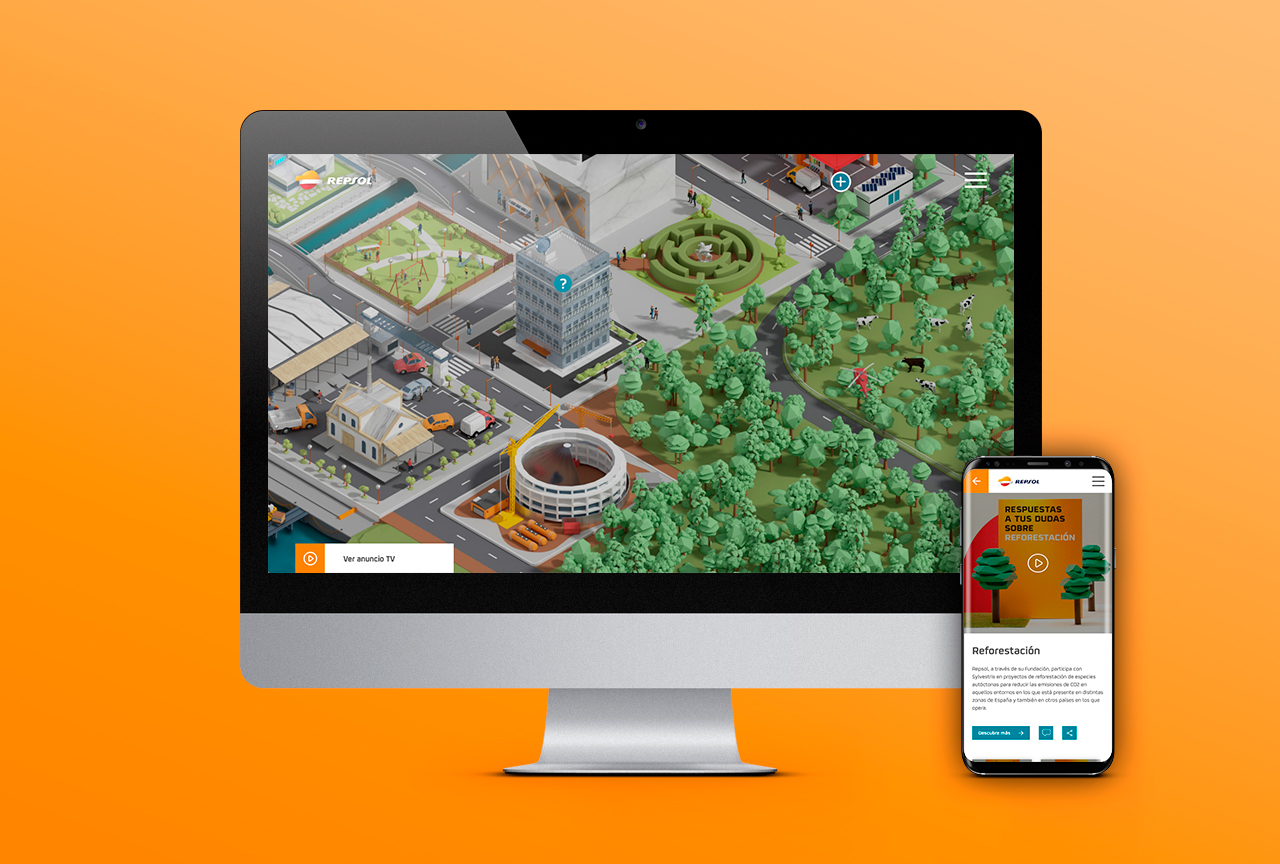
Por eso, McCann y The Lion nos juntamos para desarrollar una web en la que, a través de una ciudad interactiva, en perspectiva isométrica y lo suficientemente grande como para permitir navegarla e ir descubriendo puntos de interés y hotspots.
En ellos el usuario puede descubrir, conocer en profundidad y compartir los diferentes servicios y negocios energéticos de Repsol y todos los proyectos que lleva a cabo para hacer del futuro un lugar mejor para todos: energías renovables, proyectos de energía compartida como el carsharing, la innovación en carburantes, la apuesta por la energía eléctrica frente a los combustibles fósiles, etc…
En la web también encontrarás puntos especiales donde poder saber más acerca de materiales presentes en nuestro día a día en los que, aunque no lo parezca, Repsol tiene algo que ver con ellos.
Para darle un toque aún más interactivo y entretenido a la ciudad, introducimos varios easter eggs escondidos en sus calles que ocultan promociones y sorpresas para el usuario.
Tecnología:
- WebGL
- Javascript
- HTML+CSS
- PHP+SQL
Desarrollo:
Antes de comenzar, teníamos dos requisitos muy importantes que cumplir:
- Por un lado, la experiencia en mobile debería ser igual, o incluso mejor, que en desktop ya que, hoy en día, la gran masa de usuarios accede a este tipo de microsites a través de dispositivos móviles (80% del total de visitas únicas aproximadamente).
- Otro requisito era la compatibilidad con navegadores antiguos como Explorer 11 y ordenadores de potencia limitada como portátiles de ofimática.
Con esto en mente, optamos pues por usar como base un motor de gráficos 2D acelerado por WebGL en GPU (tarjeta gráfica) y animar algunos de los elementos, como los vehículos, por programación y otras animaciones frame a frame. Se eligió por un tamaño de la ciudad de 4096x2048, el más grande que calculamos que podía conseguirse y que funcionase en todos los dispositivos ya que muchos de ellos solo permiten texturas de 4096x4096 como máximo debido a restricciones específicas del hardware.
Pero para que fuera técnicamente posible nos enfrentamos con el reto de tener que optimizar al máximo, teniendo que desarrollar herramientas propias como un sistema de culling (purgado de los elementos que no se renderizan en pantalla), un sistema de trazados de curvas Bezier para las trayectorias de los vehículos con un motor de edición gráfico para ajustarlas visualmente con precisión o un sistema de empaquetado especial para reducir al máximo el número de texturas entre otras muchas micro-optimizaciones.
Con estos recursos logramos que la inmensa ciudad se pueda navegar sin ningún tipo de degradación o limitación en la inmensa mayoría de dispositivos tanto de escritorio como mobile, con un rendimiento óptimo de navegación y animaciones de 60fps y una calidad de los recursos gráficos sin pérdida, a escala 1:1 y con calidad retina en dispositivos con alta densidad de píxeles.
Además, logramos contener todos los recursos de la web en apenas 15 Megas en total, todo un record para una web de estas características y calidad visual.